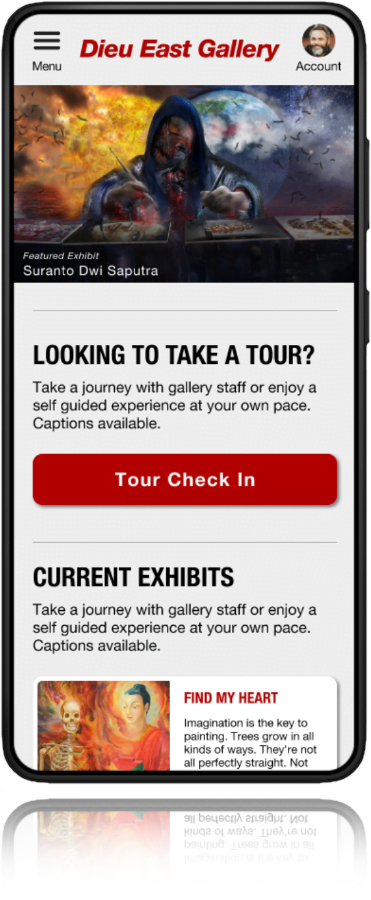
Case Study: Dieu East Gallery App
Dieu East Gallery is a small co-op art gallery in St. Petersburg, Florida. The gallery is entirely funded by the public and predominantly features lesser known and local artists with occasional off-season exhibits on loan from larger collections. The gallery targets budget-minded individuals who still wish to experience local and world artworks without breaking the bank.